Many users still find it hard to add any kind of widget to their website. it is really cool to have some upgrades and make your website look good, some other way you can do that is to add a widget to your blog.
If you're using a blogger for your website, follow these steps on How to add any kind of widget on blogger.
How to add any kind of widget on blogger
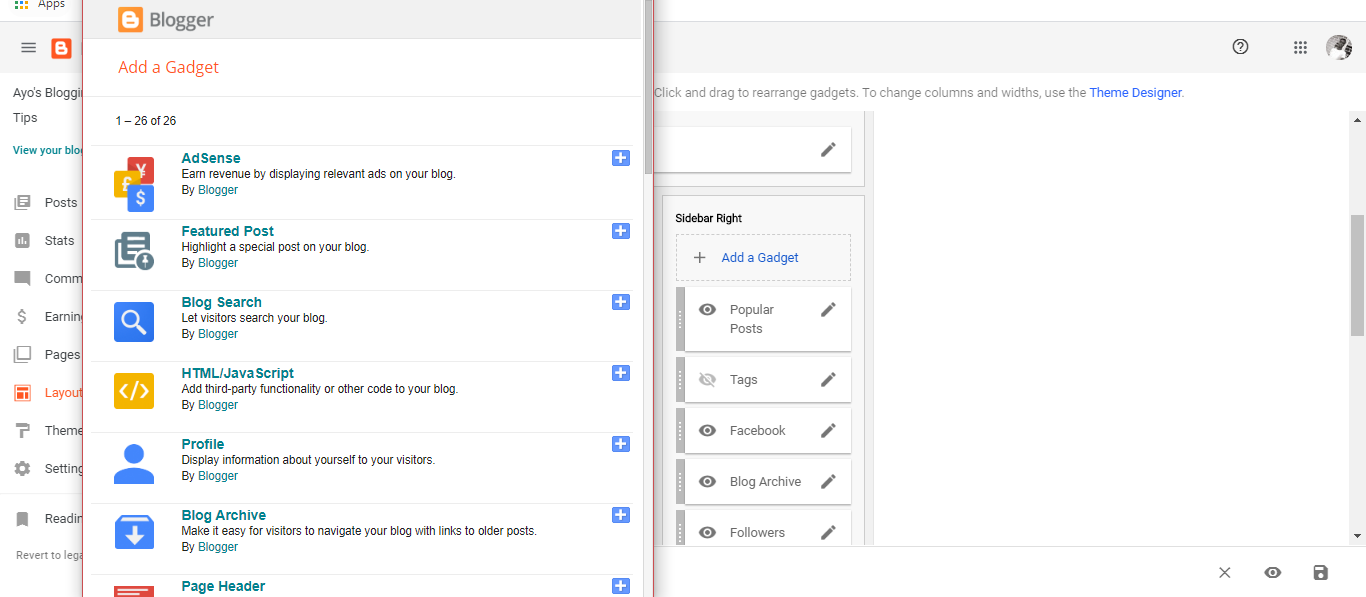
Find the widget you want to use, you can get some online or explore my page to get a few because most online widget codes don't work. Now copy the widget code you will like to use on your website, Login on blogger.com, go to layout on your control panel then add a Gadget. This will bring up a chose element page.
Look for the " HTML/JAVASCRIPT" gadget and click on the Add to blog button.this will bring up a new page allowing you to add some HTML or JAVASCRIPT to your sidebar. You can input or type in whatever you want to give the block that will contain the widget and you can also leave the title blank. Now paste your widget code into the box labeled CONTENT. Click the save change button.
Normally, Google put the new element at the top of the sidebar by default. To make changes to that, hover the mouse over the new element, the pointer will change to four arrows displaying left, right, top and down arrow, just hold down your mouse then drag your element to your preferred place, then release the button to drop.
Note: you can only move these elements with only computers.
Now click on the Save button at the button at your right-hand side for the element positioning to make changes. you can click on the view blog button next to your tabs to go check out your newly added widget.








Really nice blog here, very helpful to get your blog done easily and stress-free. I tried all you wrote above, it worked perfectly for my blog and also that of my friends who are also bloggers.
ReplyDeleteThanks for this megatechwaves
Thanks, don't forget to share🛡
Delete